 ※本内容はVisional Designer Blogの転載です。
※本内容はVisional Designer Blogの転載です。
UI/UXデザイナーの早川です。
今回は、求人検索エンジン「スタンバイ」でABテストを進めるなかで出てきた「デザインの部分最適」や「デザインの指針がない」課題に、デザインガイドラインやペルソナ、カスタマージャーニーマップを作成して、ユーザー体験の質を保ち、向上し続けるための環境・体制を整えた取り組みを紹介します。
単にガイドラインなどを作成したプロセスを紹介するのではなく、事業指標とユーザーの体験バランスをとるためにそれぞれの打ち手に至った経緯と、途中で打ち手を変えた紆余曲折も含めて赤裸々にご紹介できればと思います。
- 事業指標とデザインの折り合いの付け方に悩んでいる方
- 定量的な指標が重要な環境で、デザイン負債が起きるのではと思っている方
- 共通のユーザー像やデザイン指針がなく、開発メンバーとの思考のすり合わせに悩んでいる方
こういったモヤモヤを抱えている方に読んでいただき、少しでも開発チームでの動き方を考えるきっかけになれば嬉しいです。
グロースを進める事業とデザインの間で起きた2つの課題
「スタンバイ」は、求人検索エンジンサービスです。 インターネット上に公開されている正社員からアルバイトなど、全国のさまざまな求人情報の中から、キーワードで最適な求人情報を一括で探すことができます。

サービスグロースのため、およそ週6本のABテストを実施しており、その結果を主な判断軸にして施策を進めています。
例えば、求人情報が掲載されたカードUIのデザインを少し変えるだけで、事業の重要指標に大きな影響が出るため、デザインや機能の仕様もABテストから方向性を見出していました。

こうした環境で、ABテストで判断しながらグロースを進めるなかで、以下の2つの課題が出てきました。
1. デザインの部分最適化
同じUIや情報設計でも、ページごとにABテストの結果が異なることがありました。事業指標を優先してABテストの勝ちパターンを取り入れていったことでデザインの部分最適が進行。サービス全体でデザインの一貫性が失われ、挙動や仕様も異なる箇所が出てきたことでユーザー体験自体も問題視されるようになりました。
2. デザインの指針がない
デザインの指針やルールが定まっておらず、デザインの選択肢が多くなっていました。そうすると、ABテストのパターン検討に時間がかかったり、デザインを検討するためのABテストの量が増えてしまうため、費用対効果の観点でデザインの指針を決める優先度が上がりませんでした。
「部分最適化」の課題にはデザインガイドラインを作成、「デザインの指針がない」課題にはペルソナやカスタマージャーニーマップを作成する打ち手を取りました。
ここからは、それぞれの打ち手に至るまでの経緯を含め、ガイドラインやペルソナなどの策定プロセスを紹介します。
「デザインの部分最適化」の課題には、デザインガイドラインを作成
デザインの部分最適化について、具体的な例を紹介します。 スタンバイでは、「検索結果ページ」「求人詳細ページ」のページに求人情報が掲載されたカードUIがあります。ABテストをする中で事業指標を優先した結果、ページごとの情報設計やUIが異なっていました。

中には仕様や挙動なども部分最適になり、サービス全体のユーザー体験がおざなりになっていると感じていました。
このようなデザインの部分最適に歯止めをかけるため、ガイドラインを作成することにしました。
現状を可視化するも、新たな問題が発生
まず、フォントサイズ、カラー、UIパーツがどのように使われているかを整理して、使用ルールが曖昧なものを可視化します。グレーカラーの使用ルールが決まっていなかったり、ボタンの大きさや色がバラバラだったりして、想像以上にデザインが揃っておらず、並べてみると改めてガイドラインの必要性を感じました。

次に、これらのルールを整えます。 開発に関わり始めたばかりの人でも、統一されたアウトプットを作れるようカラーやタイポグラフィー、アイコン、コンポーネントらのデザインを構成する最小要素と、その使用ルールをガイドラインとしてまとめました。
ガイドラインを整えても、事業指標にマイナスの影響を与えるわけにはいきません。 そのため、ガイドラインを本番環境に反映する前に、ABテストでガイドラインに沿ったデザインに変更しても、重要指標に悪影響を与えないかを確かめていきました。
しかし、都度ABテストで確認する進め方では新たに2つの問題が出てきました。
1つは、ガイドラインを反映したデザインがABテストで負けてしまい、ガイドラインで統一しきれないケースが出てきてしまったこと。
もう1つは、重要指標への影響を確認するABテストに時間がかかってしまうことです。 ABテストはサービスグロースのためにも実施します。グロースのためのテストが優先されるので、ガイドラインの整備が思うように進まずにいました。

事業の重要指標とデザインの統一に折り合いをどうつけるか
このタイミングで、事業の重要指標とデザインの統一、どちらを優先すべきかを議論しました。 「デザインの一貫性がないことは課題なので、デザインを揃えることは賛成」「ただし、重要指標に影響がないことは担保したい」といった考えをプロダクトオーナーやプランナーから聞き出し、着地点を探っていきます。
結果、プロダクトオーナー、プランナー、デザイナーの三者間でレビューしたガイドラインはテストを行わずに反映し、事業指標に強く影響しそうな場所に限りABテストを行うことで合意しました。
テストの優先度などを調整しながら、ガイドラインのVer.1が完成。部分最適が進んでいたページにガイドラインを反映し、サービス全体の統一感を担保する基盤を整えました。

「デザインの指針がない」課題には、ペルソナとカスタマージャーニーマップを作成
次に「デザインの指針がない」課題に、ペルソナとカスタマージャーニーマップを作成した取り組みです。
実際は最初からペルソナなどを作成したわけではなく、はじめは課題に適切ではない手法をとってしまいました。そのしくじりも含めて紹介します。
チーム全員を巻き込んで、サービスのイメージをまとめようとするも失敗
当時、所属していた求職者向けWebプロダクトの開発チーム全員を巻き込み、「サービスのイメージ」を集約して、そこからデザインの方向性を見つけようとしました。
そこで「サービス人格」をみんなで考えるワークショップを行い、グループに分かれて「スタンバイサービスといえば〇〇」というキーワードを出して、デザインの方向性をとりまとめようと試みました。

実際にワークを進めると、たくさんのキーワードが出たり、グループごとにキーワードの質が違ったりして、方向性をまとめきれなかったので、キーワードから合う色を検討し、どの方向性が相応しいかABテストで決めようと考えました。
しかし、ここでもガイドラインと同じく、1つ1つのキーワードから出たそれぞれの色でテストを行うと膨大な工数がかかってしまいます。
また、自分たちが現在抱いているサービスのイメージ起点ではなく、今後どういうサービスにしていきたいかのビジョンの観点。さらに、現在利用いただいているユーザーに加えて、将来的にこんなユーザーにも使ってもらいたいといったユーザーの観点も反映すべきではという考えにいたりました。
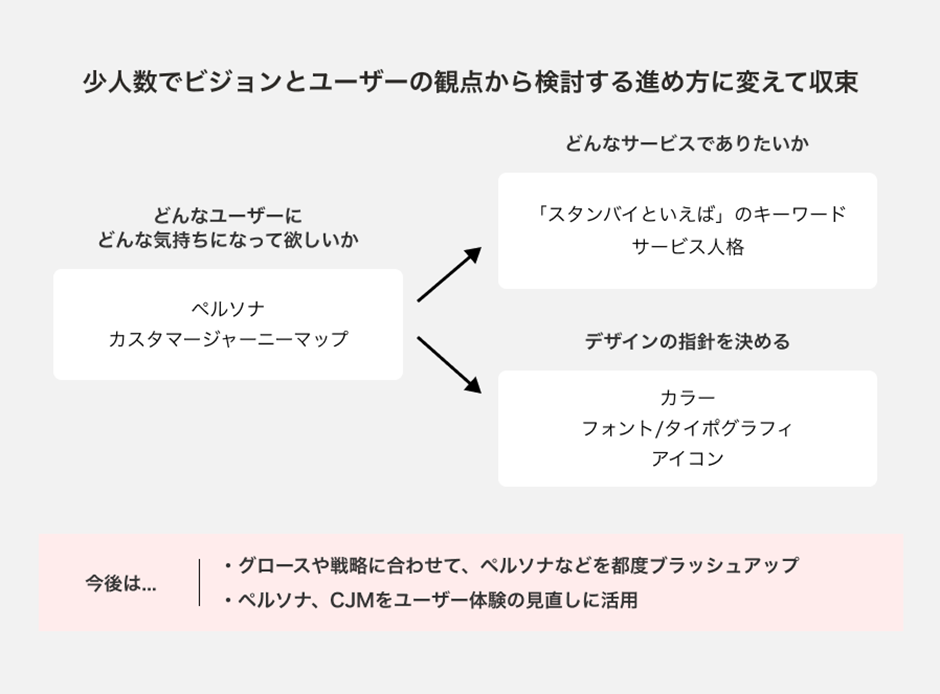
そこで「どんなサービスでありたいか、どんなユーザーに使ってもらって、どんな気持ちになって欲しいか」をペルソナやカスタマージャーにマップで固めてから、デザインの方向性を見出す進め方にシフトしました。

スモールチームでの再挑戦
サービス人格を考えるワークショップの反省点は、多くのメンバーを巻き込みすぎて意見をまとめるのに苦戦したこと、作業時間を奪ってしまったことでした。
これらを踏まえて、ペルソナなどを考える際は、開発チーム全員ではなく、デザイナーとプランナー、自ら手を挙げてくれたメンバーの少人数でたたきを作成。その後、チーム全員にフィードバックをもらう形で進めることにしました。
まずはじめにターゲットとなるユーザー層をマトリクスで可視化します。さまざまなユーザーの「仕事探しで大切にしている軸」があり、競合サービスを含む他のサービスと一緒に整理して、「市場の中でスタンバイはこの辺りだよね」という相対的なポジションとユーザー層を決めました。

市場のポジションとターゲット層を決めたところで、ペルソナの作成にはいります。
さまざまなセグメントのユーザーをカバーするため2種類のペルソナを作成しました。 ペルソナには、仕事を探すための行動やそのきっかけ、仕事探しの条件になりそうな要素(例えば、子供が生活の中心にある子育て中の方は、時間に融通が効くかを気にしている)、普段使っているアプリなどの項目を入れます。

2種類のペルソナと大まかな仕事を探すまでの行動が整理できたところで、実際にペルソナを活用するとなった時に、どちらを使うべきか迷うのではという課題が出ました。
そこで、メンバーからの提案で、メインペルソナとサブペルソナのように優先順位をつけることに。カスタマージャーニーマップの作成を見越して、メインペルソナをより詳細にしていきました。

カスタマージャーニーマップには、仕事を探すきっかけから仕事に就業した後までの各段階でどのような行動をとっているのか、どのような思考なのか、などの要素を入れ、特に各段階でのペインを意識的に出しました。
カスタマージャーニーマップを作り込んでいくと、ユーザーのペインが「仕事を探す中での困り事」と「仕事をすることへの不安」に分けられ、それぞれサービスの機能として提供するべき価値と、デザインの方向性に反映できそうな情緒的な価値に分類できることに気付きました。

こうして、どんなサービスでありたいか、どんなユーザーに使ってもらいたいか、2つの観点を踏まえたペルソナとカスタマージャーニーマップが完成。これらを拠り所にして、今後カラーやアイコンなどの検討を進めていく予定です。

結果|重要指標が向上、これまでできなかった取り組みにも挑戦できる環境に
「デザインの部分最適」や「デザインの指針がない」という課題に、ガイドライン、ペルソナ、カスタマージャーニーマップを作成して、ユーザー体験の質を担保し、向上し続けるための環境・体制が整いました。
施策を進めながら、グロース目的のABテストは継続しており、事業の重要指標を半年で40%以上引き上げる成果にもつながりました。
今後はユーザーヒアリングなどにも力を入れ、ペルソナなどは作って終わりではなく、ブラッシュアップし続けます。
また、プロダクト全チームへ展開する機会があり、チーム間の連携に発展することに。今までは、それぞれのチームで開発を進めることが多かったですが、ペルソナやカスタマージャーニーマップがサービス全体の軸になり、Webからアプリへの流入施策など、これからはスタンバイ全体の体験設計にも活用できそうと感じています。
おわりに|作るだけでなく、メンバーにユーザー体験のことを問い続けられるデザイナーに
紹介したペルソナやカスタマージャーニーマップのようにデザインに限らずさまざまなフレームワークがありますが、ただ闇雲に実施すればいいというわけではありません。
開発を進めるにあたってチームが何に困っているのかの「課題」、今やる必要があるのかの「優先順位」、その中で「適切な手法」が何かを考え、推進していくことも開発チームのイチメンバーとして大事な役割だと感じています。
今回、自分の小さな悩みや困り事が、実はチームやプロダクト全体の課題になっていて、積極的に問題提起や提案することの重要性を実感しました。実際、開発メンバーもUXデザインに興味があり、巻き込むと積極的に参加してくれました。
ビジネスの指標も大事にしながら、事業とユーザーのバランスをとって、ユーザー体験の重要性をチームに問い続けることはデザイナーの役目だと感じています。メンバーが納得感を持って開発できるように、デザイナーの独りよがりにはならず、メンバーを巻き込んでチームを引っ張っていけるデザイナーでありたいです。
デザイナーから積極的に声を上げて、メンバーを巻き込み、良いユーザー体験を目指すべく一緒にがんばっていきましょう!
スタンバイのプロダクトや組織について詳しく知りたい方は、気軽にご相談ください。 www.wantedly.com